Reverse Engineering the Spotify Frontend - Part 1
Lessons from reverse engineering, and how the top-down approach can be used to rapidly learn frontend development
Foreword
The goal of the project is to replicate the frontend of Spotify in a frontend JavaScript framework using a top-down approach, reverse engineering it to gain a deeper understanding of applications of this type and learn how to break down an application into independent, responsive, testable, and accessible components.
This will be a multi-part series where I take a deep dive in to the process of breaking down the application and building it back up.
I don't intend for this to be a step-by step guide on reverse engineering the Spotify frontend specifically, but rather a broader set of methods to approach reverse engineering in general, and applying it to frontend web development. The Spotify desktop application is used as a practical example of this process.
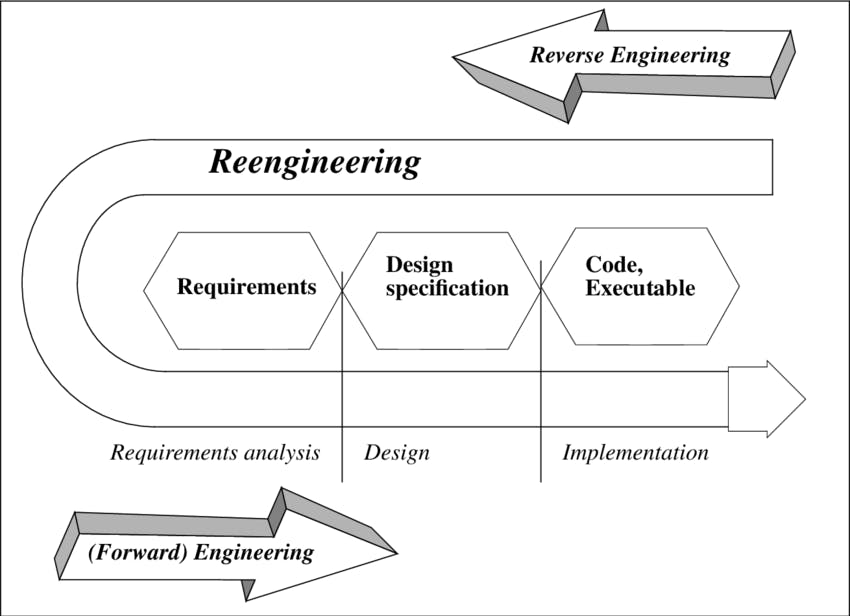
What is reverse engineering?
Reverse engineering is synonymous with a "top-down" approach. Top-down is defined by the Oxford dictionary as "proceeding from the general to the particular". In other words this means starting from broad perspective, and narrowing it down into the specific.
In the exercise you will observe how an application looks and acts, infer the underlying functions. You'll start from the broad, and break down the application into smaller and smaller parts.
You'll start from the layouts, move into the larger components, and break them down further until you've specified every part necessary to start building your application.
 Sidarkeviciute, D. & Addibpour, Mattin & Tyugu, Enn. (1995). Experimental Software Analysis in the NUT System.
Sidarkeviciute, D. & Addibpour, Mattin & Tyugu, Enn. (1995). Experimental Software Analysis in the NUT System.
Why do it?
Aristotle, in his book Nicomachean Ethics, wrote:
"for the things we have to learn before we can do them, we learn by doing them"
Learning by doing is an ancient concept. To take it a step further, the concept of Experiential Learning is "learning through reflection on doing". You must reflect on the process thoroughly to reap the benefits of the exercise.
David Kolb's Experiential Learning Model asserts four abilities of the learner for this to be a successful experience; the learner must
- be willing to be actively involved in the experience;
- be able to reflect on the experience;
- possess and use analytical skills to conceptualise the experience; and
- possess decision making and problem solving skills in order to use the new ideas gained from the experience.
To distill the above points, engaging in this process should be a self initiated action in which you have the capacity to reflect on it, and the ability to apply the ideas gained.
How should you approach it?
Now that all the reasoning is done, I can get into it. First, decide on the scope of what you want to build. Do you want to build every feature, or just a set of core features?
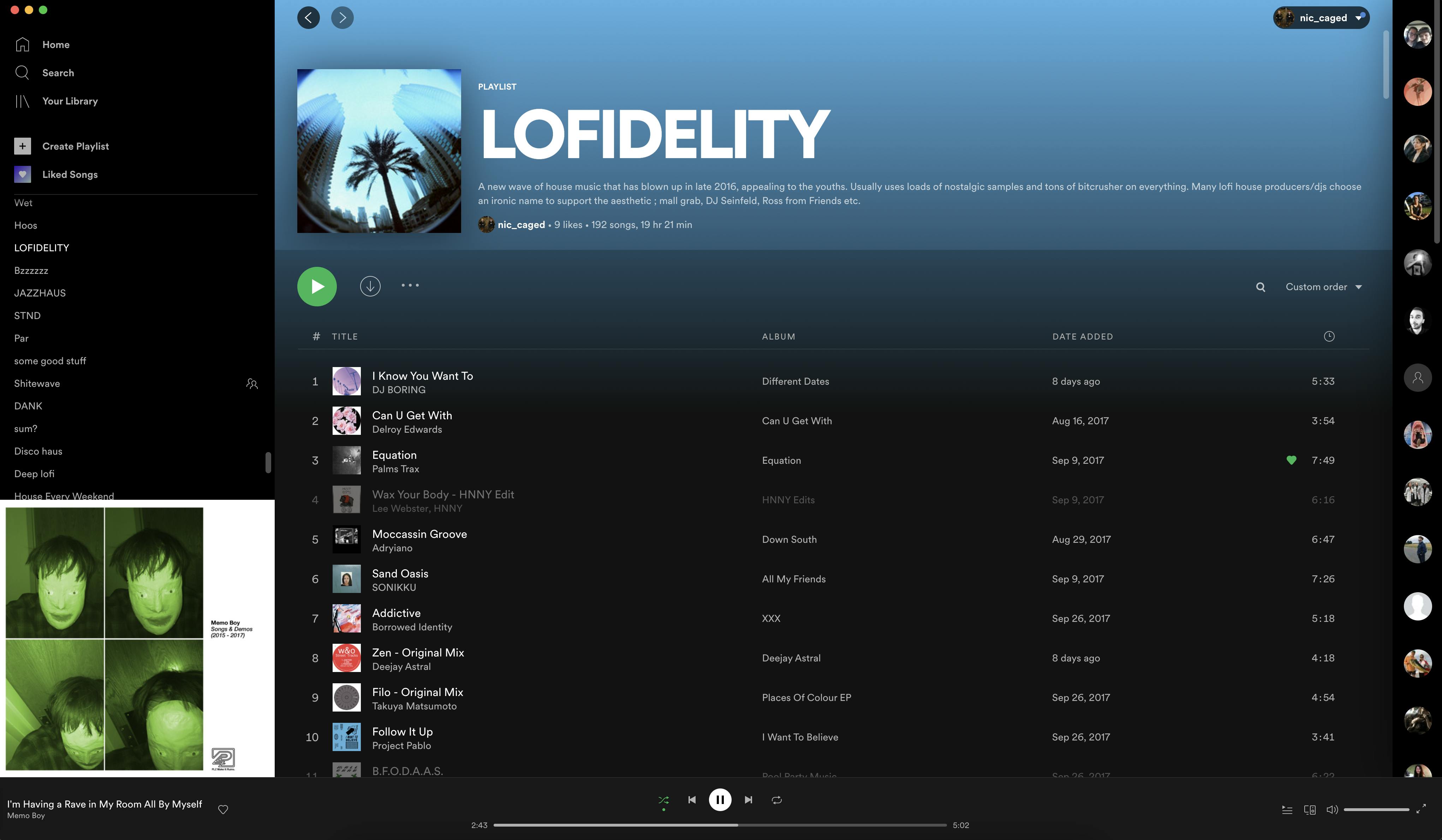
For this project, I'll build the layout of the app, and two additional pages (playlist/album, and library view). I'm going to use the Spotify desktop app on Mac as a reference.

Spotify provides an API which can give us some information on the structure of the data populating the app. I won't connect the Spotify API to the frontend right away, but I'll keep the data structure in mind when building components.
Which framework?
The principles of this will apply to any way that we choose to build this, even if it's going to be a static site with just HTML and CSS (and maybe a little bit of Javascript). For this project I'll use React.
I may replicate this with other frameworks at some point as a way of comparing frameworks (Svelte, Vue, Angular). We'll see how this one goes first.
What's next?
In the next part, I'll start to break down the application layout and specify components. I'll explain my process of taking it apart so you can take any application you like and do the same! Interested in this project? Follow me on Hashnode to stay up to date.
What are your thoughts?
Is reverse engineering a practical way to learn? Let's have a discussion!
